Duda Tip: Custom Buttons - Elevated Hover Animation
Ready for part two? Now that we have a custom button, let's add a more creative custom hover animation! Learn how with the easy steps below, or check out this video to watch each step in real time. Let's get started!
Step 1. Styling the Background Button
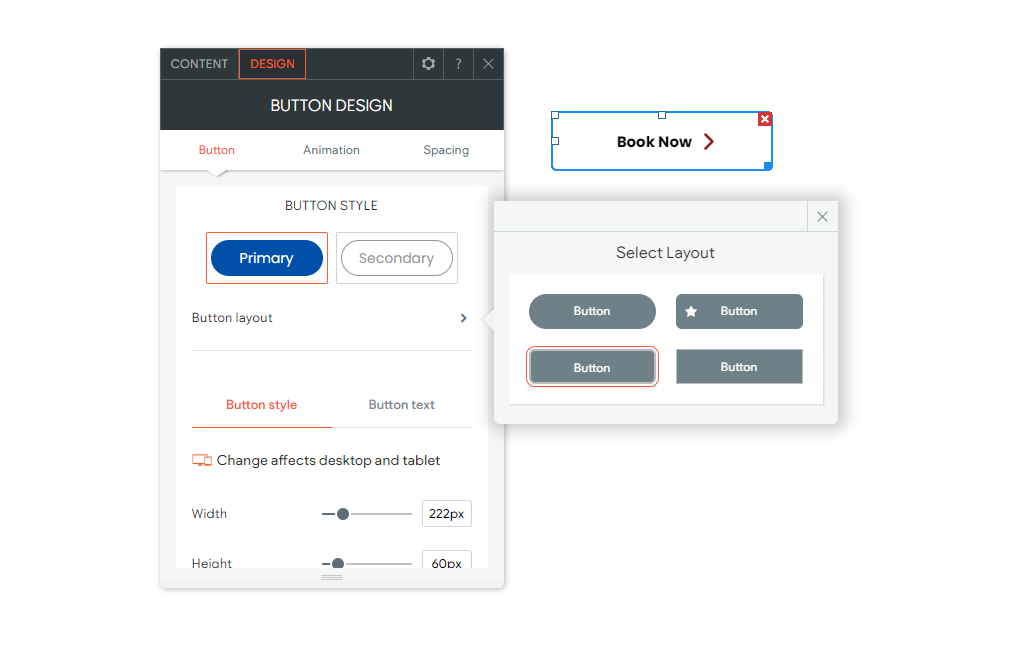
Select your button, and make sure you have any layout selected except the one with the icon.
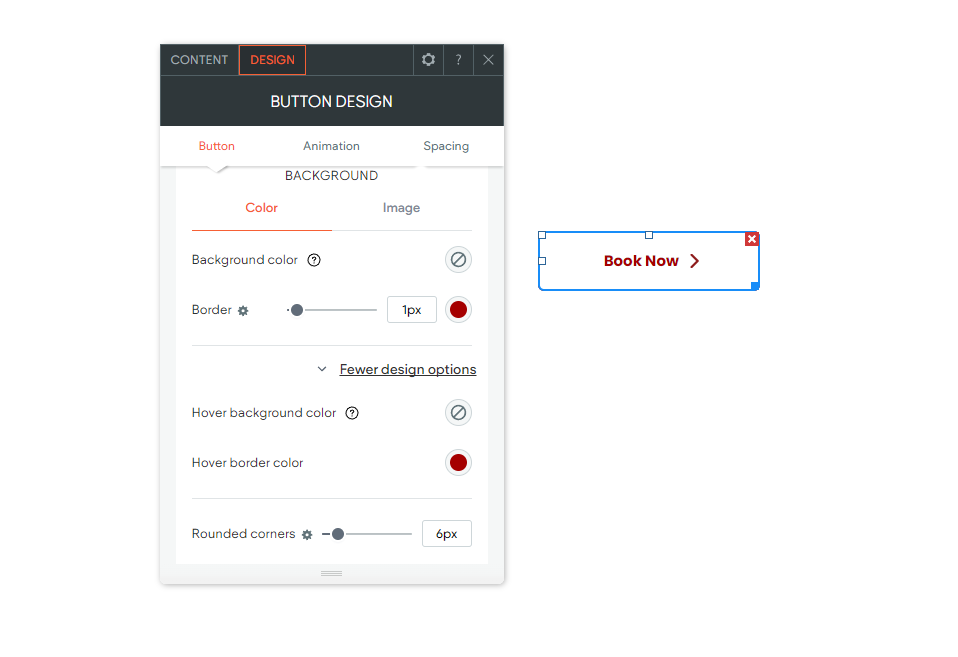
Remove the background color and add a 1px border. Make sure the "Border" and the "Hover border color" are the colors you'd like.
Step 2. Add the CSS code to the site.
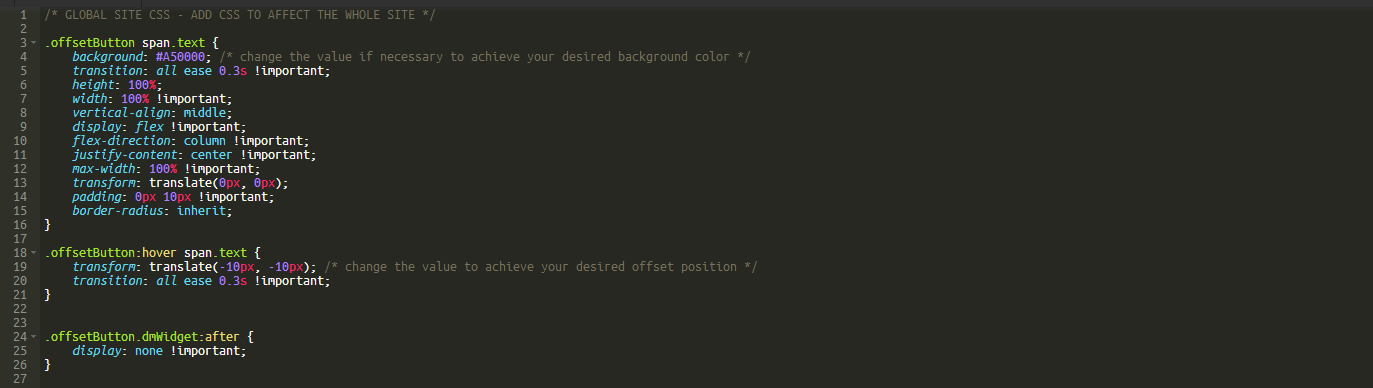
Go to site.css under developer mode and paste the following code.
.offsetButton span.text {
background: #A50000; /* change the value to achieve your desired background color */
transition: all ease 0.3s !important;
height: 100%;
width: 100% !important;
vertical-align: middle;
display: flex !important;
flex-direction: column !important;
justify-content: center !important;
max-width: 100% !important;
transform: translate(0px, 0px);
padding: 0px 10px !important;
border-radius: inherit;
}
.offsetButton:hover span.text {
transform: translate(-10px, -10px); /* change the value to achieve your desired offset position */
transition: all ease 0.3s !important;
}
.offsetButton.dmWidget:after {
display: none !important;
}
Remember to change the color of your button or the type of offset while you are working in developer mode.
Change the background color to any desired color by changing the "background" color in the code.
background: #A50000;
Change the offset position to your desired offset position by changing the values under "transform".
Here's a reference for a better understanding of axis rotations.
transform: translate(-10px, -10px);
Step 3. Add the Class to Your Button.
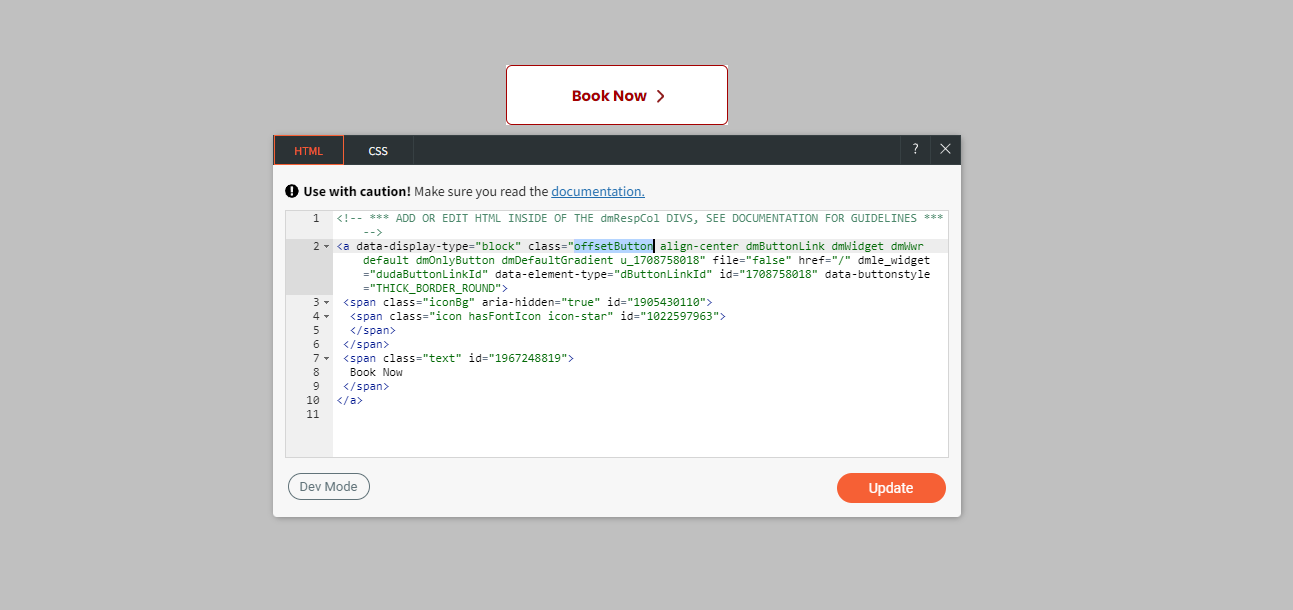
Right-click your button and edit HTML/CSS. Add our "offsetButton" class, and hit update.
Step 4. Update the Button's Text if Needed.
There you have it- a fully custom button you can use throughout your site. Try it out and show us what you create!